首页>>前端开发
网上搜索的解决办法(测试无效)
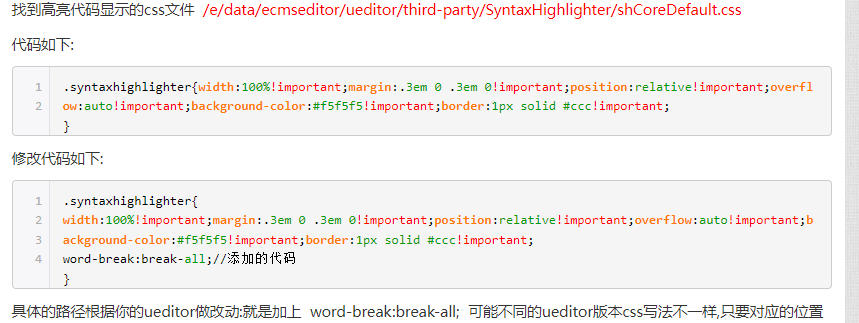
找到高亮代码显示的css文件 /e/data/ecmseditor/ueditor/third-party/SyntaxHighlighter/shCoreDefault.css
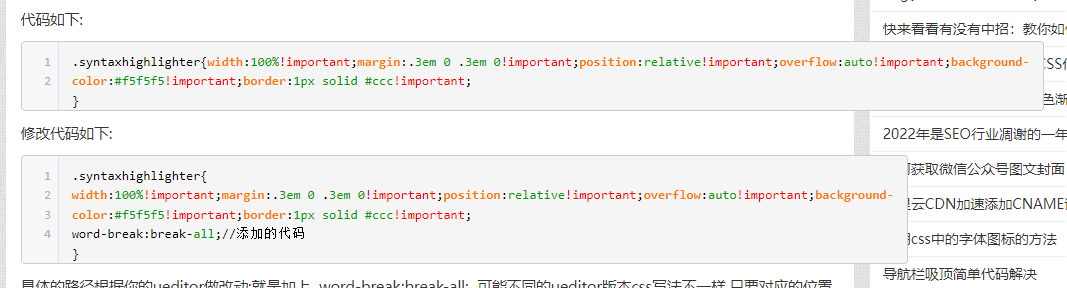
代码如下:
.syntaxhighlighter{width:100%!important;margin:.3em 0 .3em 0!important;position:relative!important;overflow:auto!important;background-color:#f5f5f5!important;border:1px solid #ccc!important;
}修改代码如下:
.syntaxhighlighter{
width:100%!important;margin:.3em 0 .3em 0!important;position:relative!important;overflow:auto!important;background-color:#f5f5f5!important;border:1px solid #ccc!important;
word-break:break-all;//添加的代码
}具体的路径根据你的ueditor做改动:就是加上 word-break:break-all; 可能不同的ueditor版本css写法不一样,只要对应的位置加上这个强制换行就可以了
有效解决方法
问题界定:各浏览器对pre标签的解释问题,针对 firefox,怎么使pre标签内容自动换行?
处理方法:在前台文章模版样式中加入以下样式代码
<style type="text/css">
pre {
white-space: pre-wrap;
word-wrap: break-word;
}
</style>完成,如果对你有帮助还请关注我哦!
Ueditor plus
默认的代码块不换行,效果如下:

添加一行word-break:break-all;
.syntaxhighlighter {
width: 100%!important;
margin: .3em 0 .3em 0!important;
position: relative!important;
overflow: auto!important;
background-color: #f5f5f5!important;
border: 1px solid #ccc!important;
border-radius: 4px!important;
border-collapse: separate!important;
word-break:break-all;
}由于此shCoreDefault.css文件删除了空格和换行,所以可读性非常差,可以搜索.syntaxhighlighter{ 然后添加word-break:break-all;
然后清理浏览器缓存,再访问查看效果:

网上也找到了word-break 参数说明:
语法:
word-break : normal | break-all | keep-all
参数:
normal : 依照亚洲语言和非亚洲语言的文本规则,允许在字内换行
break-all : 该行为与亚洲语言的normal相同。也允许非亚洲语言文本行的任意字内断开。该值适合包含一些非亚洲文本的亚洲文本
keep-all : 与所有非亚洲语言的normal相同。对于中文,韩文,日文,不允许字断开。适合包含少量亚洲文本的非亚洲文本
说明:
设置或检索对象内文本的字内换行行为。尤其在出现多种语言时。
对于中文,应该使用break-all 。
本以为问题得到了彻底解决,但在电脑端访问此文章,发现依然存在不会自动换行的情况,如下图:
一开始以为缓存原因,清理缓存,更换了浏览器测试还是存在问题。只要通过chrome 浏览器F12开发者模式,去查看css样式情况,在一个个样式排查下来,找到了罪魁祸首。
white-space:nowrap到底什么作用,网上查了查资料:
white-space:normal; 默认。依照亚洲语言和非亚洲语言的文本规则,允许在字内换行
white-space:pre-wrap; 只对中文起作用,强制换行
white-space:nowrap; 强制不换行,中文因为都起作用
white-space:nowrap; overflow:hidden; text-overflow:ellipsis;不换行,超出部分隐藏且以省略号形式出现
于是找到此style.css文件,搜索找到white-space: nowrap; 更改为 white-space: normal;保存以后清理浏览器缓存,再次访问查看效果,发现已经自动换行。
猜你喜欢
- 2024-02-23 提高小红书运营效率的6个工具
- 2022-11-10 【官方文档】百度搜索网站被黑防范指南
- 2022-11-03 【干货必备】百度搜索优质内容指南
- 2022-08-01 百度隐藏“快照”功能:原因未知-百度快照没了?
- 2022-06-20 浅析“百度搜索基础信息设置规范”!
- 2022-06-15 SEO尴尬,有排名,没流量,没咨询,怎么办?
- 搜索
-
- 2024-04-07 小红书+抖音+直播常见违禁词及替换方法
- 2024-03-14 刷量成风,广告主损失惨重?该被重视了!
- 2024-03-06 代理投的好,还需要招自己的优化师吗?
- 2024-02-23 提高小红书运营效率的6个工具
- 2024-02-23 千川投放百宝书:2万字详解,一篇全掌握!
- 2024-02-20 年后求职15个关键面试问题,助优化师脱颖···
- 2024-01-31 不行就去做销售吧!
- 2024-01-09 合格的优化师,需具备这6项思维能力!
- 2023-12-28 25个金句文案句式,直接套!
- 2023-12-05 做私域必备的10个朋友圈黄金模板
- 2023-12-05 15个爆款短视频文案技巧,看完立马用!
- 2023-11-27 浅析:《百度搜索优质内容解读》,当下百度···
- 2019-11-01 Origin DNS error:使用百···
- 2020-06-20 “401 - 未授权: 由于凭据无效,访···
- 2020-12-01 一级域名好还是二级域名好?
- 2020-10-13 百度抓取诊断工具一直抓取失败怎么办?
- 2019-12-09 域名解析后,网站返回状态码511应对方法
- 2020-04-10 百度下拉框怎么刷?刷百度下拉框软件原理及···
- 2019-08-12 网站出现“403,服务器上文件或目录拒绝···
- 2021-04-13 html/txt文件中文用浏览器打开有乱···
- 2021-01-06 百度移动端的搜索结果上线“踩顶”功能,对···
- 2020-09-03 element.style样式的修改
- 2019-11-06 正确打开.db数据库文件的两种方式,避免···
- 2020-10-20 UC神马搜索怎么做快速排名优化
- 2022-10-08 Google Translate(谷歌翻···
- 2020-04-10 百度下拉框怎么刷?刷百度下拉框软件原理及···
- 2024-02-20 年后求职15个关键面试问题,助优化师脱颖···
- 2023-04-18 都2023年了,做百度竞价别再纠结排名了···
- 2022-09-24 因为padding和border宽度导致···
- 2020-02-10 sublime text 批量删除空白行
- 2021-04-22 收录大规模下降不要慌,解决办法近在眼前!
- 2022-05-10 90%的内容,没有获得搜索流量,还需要生···
- 2020-07-11 Robots.txt是怎么写的?
- 2019-12-30 你中招了吗?SEOer屡教不改的“恶习”···
- 2020-01-14 域名忘记续费+收录变0,SEO快速恢复方···
- 2019-08-06 SEO乙方自己做的网站,比普通站点有什么···
- 热门标签
-
- Error 1016
- Origin DNS error
- 源DNS服务器错误
- element.style
- css
- .db文件
- 域名解析
- 别名解析
- CNME解析
- A记录
- 宝塔
- asp.net
- php
- jsp
- 开发语言对比
- 白名单
- 香港主机
- 主机白名单
- 301
- 301重定向
- 301永久重定向
- 锚点跳转
- 个人备案
- 企业备案
- 网站备案
- 500错误
- 字体大小
- 用户体验
- 虚拟主机
- 网站搭建
- 自适应网站
- web前端
- 移动端
- 响应式网站
- 网站被黑
- 后台入侵
- 源码安全
- 备案驳回
- 阿里云备案
- 阿里云服务器
- 实例类型
- ftp
- flashfxp
- 织梦cms
- js空链接
- 百度转码
- 禁止转码
- 开源CMS
- 伪元素选择器
- 伪类选择器
- CSS3
- 域名备案
- 网站建设
- 低成本网站
- 谷歌插件
- Chrome
- win10连接远程服务器
- 服务器流量
- 网站流量耗尽
- pbootcms
- 权限设置
- 蜘蛛
- 屏蔽蜘蛛
- 网站体验设计
- 老年用户
- 网站安全
- html标签
- seo标签
- X-Powered-By
- 服务器空间
- 网站空间选择
- robots.txt
- 网站设计
- seo要点
- seo建站方案
- 0收录
- 新域名收录
- 网站收录
- 独立ip主机
- seo服务器
- dede
- 分页样式代码
- 网站标签
- 标签优化
- 服务器稳定性
- 网站续费
- 营销型网站
- 定制网站
- javascript
- 编程语言
- filter
- 滤镜
- PbootCMS
- sqlite
- mysql
- 数据库
- SQL
- Sqlite
- css3





