首页>>前端开发
在 CSS 盒子模型的默认定义里,对一个元素所设置的 width 与 height 只会应用到这个元素的内容区。如果这个元素有任何的 border 或 padding ,绘制到屏幕上时的盒子宽度和高度会加上设置的边框和内边距值。
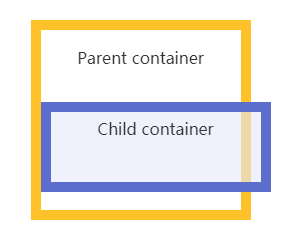
如对child container赋予如下的css,最终的样式将会变成这样。
.child{
width: 100%;
border: solid #5B6DCD 10px;
padding: 5px;
}
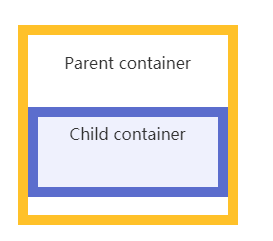
为了让子元素被完全包在父元素中,可以这样修改代码。

但如果每一层都要这样,岂不是过于麻烦。为了简单方便解决这个问题,就要用到css中一个叫‘box-sizing’的属性,‘box-sizing’有content-box和border-box两个值,一般的盒子模型默认是content-box,所以我们只要将子组件的box-sizing改为宽度包含border和padding的border-box就可以了。
.child{
box-sizing: border-box;
width: 100%;
border: solid #5B6DCD 10px;
padding: 5px;
}猜你喜欢
- 2024-02-23 提高小红书运营效率的6个工具
- 2022-11-10 【官方文档】百度搜索网站被黑防范指南
- 2022-11-03 【干货必备】百度搜索优质内容指南
- 2022-08-01 百度隐藏“快照”功能:原因未知-百度快照没了?
- 2022-06-20 浅析“百度搜索基础信息设置规范”!
- 2022-06-15 SEO尴尬,有排名,没流量,没咨询,怎么办?
- 搜索
-
- 2024-04-07 小红书+抖音+直播常见违禁词及替换方法
- 2024-03-14 刷量成风,广告主损失惨重?该被重视了!
- 2024-03-06 代理投的好,还需要招自己的优化师吗?
- 2024-02-23 提高小红书运营效率的6个工具
- 2024-02-23 千川投放百宝书:2万字详解,一篇全掌握!
- 2024-02-20 年后求职15个关键面试问题,助优化师脱颖···
- 2024-01-31 不行就去做销售吧!
- 2024-01-09 合格的优化师,需具备这6项思维能力!
- 2023-12-28 25个金句文案句式,直接套!
- 2023-12-05 做私域必备的10个朋友圈黄金模板
- 2023-12-05 15个爆款短视频文案技巧,看完立马用!
- 2023-11-27 浅析:《百度搜索优质内容解读》,当下百度···
- 2019-11-01 Origin DNS error:使用百···
- 2020-06-20 “401 - 未授权: 由于凭据无效,访···
- 2020-12-01 一级域名好还是二级域名好?
- 2020-10-13 百度抓取诊断工具一直抓取失败怎么办?
- 2019-12-09 域名解析后,网站返回状态码511应对方法
- 2020-04-10 百度下拉框怎么刷?刷百度下拉框软件原理及···
- 2019-08-12 网站出现“403,服务器上文件或目录拒绝···
- 2021-04-13 html/txt文件中文用浏览器打开有乱···
- 2021-01-06 百度移动端的搜索结果上线“踩顶”功能,对···
- 2020-09-03 element.style样式的修改
- 2019-11-06 正确打开.db数据库文件的两种方式,避免···
- 2020-10-20 UC神马搜索怎么做快速排名优化
- 2020-02-07 【科普】SEO外包公司的常见套路,判断S···
- 2019-05-16 什么是蜘蛛池?深入解析蜘蛛池原理
- 2019-08-27 带www和不带www主域名,如果是两个完···
- 2020-05-14 网站被k,收录归零消失,是怎么回事以及怎···
- 2019-07-13 二级域名和二级目录、顶级域名对SEO的影···
- 2020-04-10 在大数据时代,网络营销的核心是什么?
- 2019-12-27 合肥做SEO的公司这么多哪家靠谱?
- 2019-12-05 关键词研究seo基础:如何找到用户正在···
- 2020-09-28 谈谈内容优化中的敏感词过滤问题
- 2020-02-25 【杂谈】2020年2月25日了,依然只能···
- 2022-08-25 导航栏吸顶简单代码解决
- 2022-06-29 PbootCMS简单两步增加自动清理缓存···
- 热门标签
-
- Error 1016
- Origin DNS error
- 源DNS服务器错误
- element.style
- css
- .db文件
- 域名解析
- 别名解析
- CNME解析
- A记录
- 宝塔
- asp.net
- php
- jsp
- 开发语言对比
- 白名单
- 香港主机
- 主机白名单
- 301
- 301重定向
- 301永久重定向
- 锚点跳转
- 个人备案
- 企业备案
- 网站备案
- 500错误
- 字体大小
- 用户体验
- 虚拟主机
- 网站搭建
- 自适应网站
- web前端
- 移动端
- 响应式网站
- 网站被黑
- 后台入侵
- 源码安全
- 备案驳回
- 阿里云备案
- 阿里云服务器
- 实例类型
- ftp
- flashfxp
- 织梦cms
- js空链接
- 百度转码
- 禁止转码
- 开源CMS
- 伪元素选择器
- 伪类选择器
- CSS3
- 域名备案
- 网站建设
- 低成本网站
- 谷歌插件
- Chrome
- win10连接远程服务器
- 服务器流量
- 网站流量耗尽
- pbootcms
- 权限设置
- 蜘蛛
- 屏蔽蜘蛛
- 网站体验设计
- 老年用户
- 网站安全
- html标签
- seo标签
- X-Powered-By
- 服务器空间
- 网站空间选择
- robots.txt
- 网站设计
- seo要点
- seo建站方案
- 0收录
- 新域名收录
- 网站收录
- 独立ip主机
- seo服务器
- dede
- 分页样式代码
- 网站标签
- 标签优化
- 服务器稳定性
- 网站续费
- 营销型网站
- 定制网站
- javascript
- 编程语言
- filter
- 滤镜
- PbootCMS
- sqlite
- mysql
- 数据库
- SQL
- Sqlite
- css3





