首页>>前端开发
前言
该效果很常见,网上的代码都非常的乱,样式改起来非常难受。
本文提供 “最简洁” 的解决方案与干净整洁的代码,一眼看过去就知道改哪里,
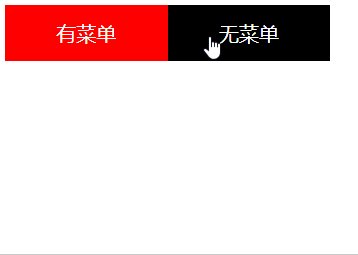
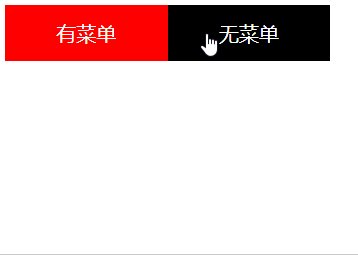
配合 Vue.js 项目非常合适,如下图所示:

完整源码
您建立一个干净的 *.html 文件,或者直接选择性复制即可。
<section class="content"> <!-- 有菜单 --> <div class="items"> <div class="menu"> <span>有菜单</span> <div> <div class="drop">选项A</div> <div class="drop">选项B</div> <div class="drop">选项C</div> </div> </div> </div> <!-- END --> <!-- 无下级 --> <div class="items"> <div class="menu"> <span>无菜单</span> <div></div> </div> </div> <!-- END --> </section>
/* 最外层 */
.content {
display: flex;
flex-direction: row;
}
/* END */
/* 每个菜单的样式(宽度这里调,子菜单宽度都听这个) */
.items {
width: 130px;
color: #fff;
}
/* END */
/* 菜单与鼠标移入 */
.menu{
width: 100%;
height: 45px;
background: red;
line-height: 45px;
text-align: center;
position: relative;
overflow: hidden;
}
.menu:hover{
overflow: visible;
background: black;
color: white;
z-index: 999;
cursor: pointer;
}
/* END */
/* 下拉菜单与鼠标移入 */
.drop{
background: red;
text-align: center;
width: 100%;
height: 45px;
line-height: 45px;
overflow: hidden;
}
.drop:hover{
background: black;
cursor: pointer;
}
/* END */- 上一篇: CSS3控制图片自适应屏幕大小和居中显示
- 下一篇: 没有了
猜你喜欢
- 2024-02-23 提高小红书运营效率的6个工具
- 2022-11-10 【官方文档】百度搜索网站被黑防范指南
- 2022-11-03 【干货必备】百度搜索优质内容指南
- 2022-08-01 百度隐藏“快照”功能:原因未知-百度快照没了?
- 2022-06-20 浅析“百度搜索基础信息设置规范”!
- 2022-06-15 SEO尴尬,有排名,没流量,没咨询,怎么办?
- 搜索
-
- 2024-04-07 小红书+抖音+直播常见违禁词及替换方法
- 2024-03-14 刷量成风,广告主损失惨重?该被重视了!
- 2024-03-06 代理投的好,还需要招自己的优化师吗?
- 2024-02-23 提高小红书运营效率的6个工具
- 2024-02-23 千川投放百宝书:2万字详解,一篇全掌握!
- 2024-02-20 年后求职15个关键面试问题,助优化师脱颖···
- 2024-01-31 不行就去做销售吧!
- 2024-01-09 合格的优化师,需具备这6项思维能力!
- 2023-12-28 25个金句文案句式,直接套!
- 2023-12-05 做私域必备的10个朋友圈黄金模板
- 2023-12-05 15个爆款短视频文案技巧,看完立马用!
- 2023-11-27 浅析:《百度搜索优质内容解读》,当下百度···
- 2019-11-01 Origin DNS error:使用百···
- 2020-06-20 “401 - 未授权: 由于凭据无效,访···
- 2020-12-01 一级域名好还是二级域名好?
- 2020-10-13 百度抓取诊断工具一直抓取失败怎么办?
- 2019-12-09 域名解析后,网站返回状态码511应对方法
- 2020-04-10 百度下拉框怎么刷?刷百度下拉框软件原理及···
- 2019-08-12 网站出现“403,服务器上文件或目录拒绝···
- 2021-04-13 html/txt文件中文用浏览器打开有乱···
- 2021-01-06 百度移动端的搜索结果上线“踩顶”功能,对···
- 2020-09-03 element.style样式的修改
- 2019-11-06 正确打开.db数据库文件的两种方式,避免···
- 2020-10-20 UC神马搜索怎么做快速排名优化
- 2022-09-02 2022年是SEO行业凋谢的一年
- 2021-02-25 公司什么时候才需要做品牌推广?
- 2019-02-20 phpcms怎么把标题后缀改为站点名称?
- 2020-03-16 数据图对于用户体验优化的重要性
- 2019-12-19 SEO和页面可访问性的平衡:图片,视频和···
- 2019-02-24 单页面怎么做SEO优化?
- 2020-03-03 页面评论,一把双刃剑,可以快速排名?
- 2019-04-13 网站优化到首页后没有转化怎么办?
- 2020-01-03 有消息称:百度竞推广价开始封杀SEO了?···
- 2020-04-02 phpcms V9修复后台友情链接分类管···
- 2020-01-03 手机站做关键词优化必须要留意哪几个问题?
- 2019-08-04 网站排名不稳定总有波动,是什么原因?
- 热门标签
-
- Error 1016
- Origin DNS error
- 源DNS服务器错误
- element.style
- css
- .db文件
- 域名解析
- 别名解析
- CNME解析
- A记录
- 宝塔
- asp.net
- php
- jsp
- 开发语言对比
- 白名单
- 香港主机
- 主机白名单
- 301
- 301重定向
- 301永久重定向
- 锚点跳转
- 个人备案
- 企业备案
- 网站备案
- 500错误
- 字体大小
- 用户体验
- 虚拟主机
- 网站搭建
- 自适应网站
- web前端
- 移动端
- 响应式网站
- 网站被黑
- 后台入侵
- 源码安全
- 备案驳回
- 阿里云备案
- 阿里云服务器
- 实例类型
- ftp
- flashfxp
- 织梦cms
- js空链接
- 百度转码
- 禁止转码
- 开源CMS
- 伪元素选择器
- 伪类选择器
- CSS3
- 域名备案
- 网站建设
- 低成本网站
- 谷歌插件
- Chrome
- win10连接远程服务器
- 服务器流量
- 网站流量耗尽
- pbootcms
- 权限设置
- 蜘蛛
- 屏蔽蜘蛛
- 网站体验设计
- 老年用户
- 网站安全
- html标签
- seo标签
- X-Powered-By
- 服务器空间
- 网站空间选择
- robots.txt
- 网站设计
- seo要点
- seo建站方案
- 0收录
- 新域名收录
- 网站收录
- 独立ip主机
- seo服务器
- dede
- 分页样式代码
- 网站标签
- 标签优化
- 服务器稳定性
- 网站续费
- 营销型网站
- 定制网站
- javascript
- 编程语言
- filter
- 滤镜
- PbootCMS
- sqlite
- mysql
- 数据库
- SQL
- Sqlite
- css3





