首页>>前端开发
一、前言
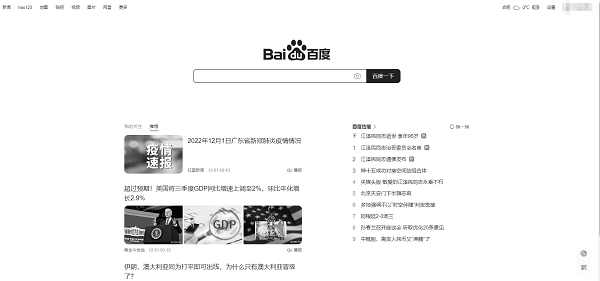
在很多时候我们需要把整个网站变灰,比如“致敬”。来看看网站是如何实现整体变灰的。
人的一生是短暂的,重要的是能够在短暂的时间内造就无限的价值。由衷的表示致敬我们将永远铭记!

如果首页html换成黑白风格的,这个好实现。可是每个封面图都重新做一张黑白的版本,每个都是用户自己的投稿啊,怎么保证封面图都能黑白色呢?后期靠人工换的话,那代价也大了,而且也很傻。
二、解密HTML如何将网站变为黑白
众所周知我们平时使用的网站都是IT从业者辛勤劳动所创造出来的,其实创造一个黑白网页其实并不难,真的很简单,因为只需要一行代码。
html {-webkit-filter: grayscale(100%);}是的你没看错就这一行一个网页就变成了一个灰度图
下面我将进行一次简单的演示
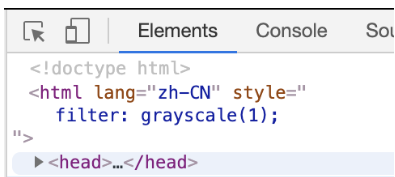
这是一个非常简单的一段HTML代码
突然我发现在html根结点html标签下面有一个属性:filter: grayscale(1);

这是一个非常简单的一段HTML代码
html{
-webkit-filter: grayscale(100%); /* Chrome, Safari, Opera */
filter: grayscale(100%);
}filter 属性定义了元素(通常是<img>)的可视效果(例如:模糊与饱和度)。
浏览器支持:
grayscale():
将图像转换为灰度图像。值定义转换的比例。值为100%则完全转为灰度图像,值为0%图像无变化。值在0%到100%之间,则是效果的线性乘子。若未设置,值默认是0。

三、IE浏览器
上面所说的css3属性IE浏览器并不支持,其实这样做已经覆盖了大部分浏览器
filter: gray;
这个属性直接加载html上是不管用的,如果需要图片变灰可以只将样式作用于img标签,或者用*通配符作用于所有元素,这样整个网站就会变灰。
经测试,在IE7-9都是没问题的,IE9以上不能生效。
四、通用方案
如果你执意所有的浏览器都有这个效果,可以通过Greyscale.js实现:
在页面引入js文件:
<script src="http://james.padolsey.com/demos/grayscale/grayscale.js"></script>
然后:
grayscale(document.getElementsByTagName("img"));或者直接这样:
grayscale(document.getElementsByTagName("html"));实现原理:IE浏览器下是添加灰度滤镜,这个大家都懂的。其他浏览器貌似使用Canvas中的getImageData方法,然后对每个像素点进行灰度转换。
因此,在现代浏览器下,对于该方法,图片的灰度处理有两个局限性:
1. 速度。300*300这张一般般大小的图片变灰就要数秒之久;
2. 跨域。安全性机制,无法转换跨域的图片为黑白色。
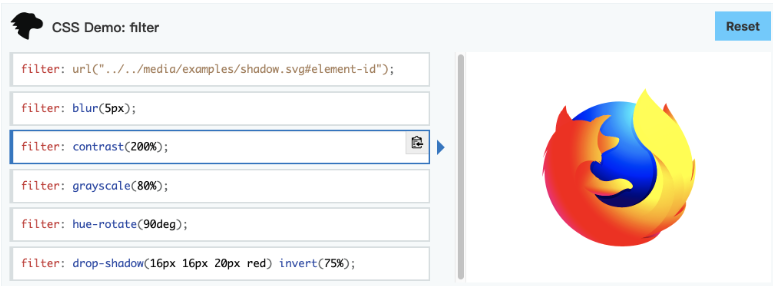
五、更多

对比度:filter: contrast();

色相旋转:filter: hue-rotate();

阴影: filter: drop-shadow() ;

- 上一篇: 优化 CSS 代码的12个小技巧
- 下一篇: pbootcms网站宝塔目录权限设置
猜你喜欢
- 2024-02-23 提高小红书运营效率的6个工具
- 2022-11-10 【官方文档】百度搜索网站被黑防范指南
- 2022-11-03 【干货必备】百度搜索优质内容指南
- 2022-08-01 百度隐藏“快照”功能:原因未知-百度快照没了?
- 2022-06-20 浅析“百度搜索基础信息设置规范”!
- 2022-06-15 SEO尴尬,有排名,没流量,没咨询,怎么办?
- 搜索
-
- 2024-04-07 小红书+抖音+直播常见违禁词及替换方法
- 2024-03-14 刷量成风,广告主损失惨重?该被重视了!
- 2024-03-06 代理投的好,还需要招自己的优化师吗?
- 2024-02-23 提高小红书运营效率的6个工具
- 2024-02-23 千川投放百宝书:2万字详解,一篇全掌握!
- 2024-02-20 年后求职15个关键面试问题,助优化师脱颖···
- 2024-01-31 不行就去做销售吧!
- 2024-01-09 合格的优化师,需具备这6项思维能力!
- 2023-12-28 25个金句文案句式,直接套!
- 2023-12-05 做私域必备的10个朋友圈黄金模板
- 2023-12-05 15个爆款短视频文案技巧,看完立马用!
- 2023-11-27 浅析:《百度搜索优质内容解读》,当下百度···
- 2019-11-01 Origin DNS error:使用百···
- 2020-06-20 “401 - 未授权: 由于凭据无效,访···
- 2020-12-01 一级域名好还是二级域名好?
- 2020-10-13 百度抓取诊断工具一直抓取失败怎么办?
- 2019-12-09 域名解析后,网站返回状态码511应对方法
- 2020-04-10 百度下拉框怎么刷?刷百度下拉框软件原理及···
- 2019-08-12 网站出现“403,服务器上文件或目录拒绝···
- 2021-04-13 html/txt文件中文用浏览器打开有乱···
- 2021-01-06 百度移动端的搜索结果上线“踩顶”功能,对···
- 2020-09-03 element.style样式的修改
- 2019-11-06 正确打开.db数据库文件的两种方式,避免···
- 2020-10-20 UC神马搜索怎么做快速排名优化
- 2023-02-14 干货!竞价推广常见问题解析
- 2019-10-22 9102年,发外链还有用吗?
- 2019-05-10 SEO实践之如何吸引搜索引擎的注意
- 2019-09-23 "语义效应”事实上就是现实中常说的“话术···
- 2020-01-16 为何seo外包们喜欢从零开始,做新站来优···
- 2021-10-14 企业SEO,海量长尾页面 VS 少量核心···
- 2022-06-28 没事不要免费帮助别人
- 2022-11-22 百度竞价,简单的创意也能收获满满的点击量···
- 2021-04-13 html/txt文件中文用浏览器打开有乱···
- 2020-01-08 百度快排技术泛滥成灾,白帽SEO还有出路···
- 2019-04-29 html病毒:自动注入VBS代码-Ram···
- 2021-06-30 企业新站推广,竞价与SEO大量投入,询盘···
- 热门标签
-
- Error 1016
- Origin DNS error
- 源DNS服务器错误
- element.style
- css
- .db文件
- 域名解析
- 别名解析
- CNME解析
- A记录
- 宝塔
- asp.net
- php
- jsp
- 开发语言对比
- 白名单
- 香港主机
- 主机白名单
- 301
- 301重定向
- 301永久重定向
- 锚点跳转
- 个人备案
- 企业备案
- 网站备案
- 500错误
- 字体大小
- 用户体验
- 虚拟主机
- 网站搭建
- 自适应网站
- web前端
- 移动端
- 响应式网站
- 网站被黑
- 后台入侵
- 源码安全
- 备案驳回
- 阿里云备案
- 阿里云服务器
- 实例类型
- ftp
- flashfxp
- 织梦cms
- js空链接
- 百度转码
- 禁止转码
- 开源CMS
- 伪元素选择器
- 伪类选择器
- CSS3
- 域名备案
- 网站建设
- 低成本网站
- 谷歌插件
- Chrome
- win10连接远程服务器
- 服务器流量
- 网站流量耗尽
- pbootcms
- 权限设置
- 蜘蛛
- 屏蔽蜘蛛
- 网站体验设计
- 老年用户
- 网站安全
- html标签
- seo标签
- X-Powered-By
- 服务器空间
- 网站空间选择
- robots.txt
- 网站设计
- seo要点
- seo建站方案
- 0收录
- 新域名收录
- 网站收录
- 独立ip主机
- seo服务器
- dede
- 分页样式代码
- 网站标签
- 标签优化
- 服务器稳定性
- 网站续费
- 营销型网站
- 定制网站
- javascript
- 编程语言
- filter
- 滤镜
- PbootCMS
- sqlite
- mysql
- 数据库
- SQL
- Sqlite
- css3





