首页>>前端开发

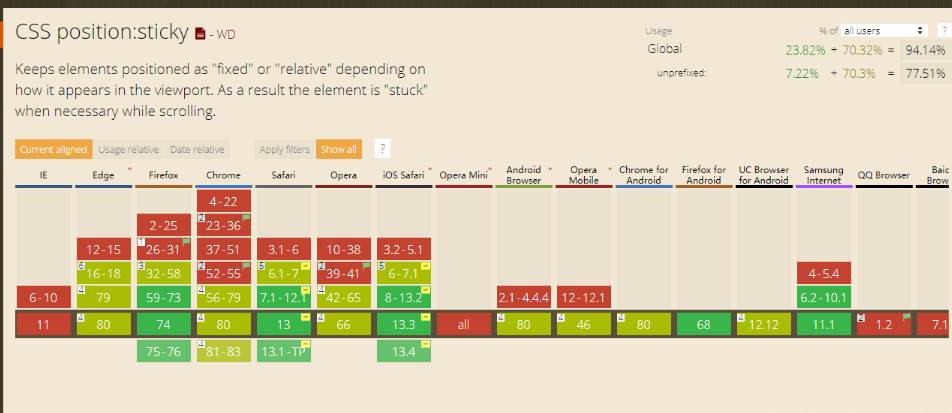
sticky : 粘性定位 是相对最简单的导航定位方式,最终没有使用主要是因为兼容性问题。且看下面的兼容性,用起来是很爽,几个CSS写出吸顶效果,但是兼容性不是很好。IE全挂(又是IE) Chrome在以前是放弃这个属性的,后来又支持了。

/* 粘性定位 ( IE 浏览器不生效 ) */ position: sticky; // 粘性定位 top: 0; // 粘性定位
代码如下:
<script>
// 鼠标滑过添加此css样式
$(".topArea").hover(function(){
$(this).addClass("topArea01");
})
$(window).scroll(function() {
// 滚动条的垂直偏移大于190添加此CSS样式
if($(window).scrollTop() > 190) {
$('.topArea').addClass("topArea01");
} else {
$('.topArea').removeClass("topArea01");
}
});
</script>留意需要先引用jQuery文件,其他效果思路类似,遇到以后再更新。
- 上一篇: JS代码实现导航菜单栏随滚动条向下滚动时隐藏向上滚动时显示
- 下一篇: 使用css中的字体图标的方法
猜你喜欢
- 2024-02-23 提高小红书运营效率的6个工具
- 2022-11-10 【官方文档】百度搜索网站被黑防范指南
- 2022-11-03 【干货必备】百度搜索优质内容指南
- 2022-08-01 百度隐藏“快照”功能:原因未知-百度快照没了?
- 2022-06-20 浅析“百度搜索基础信息设置规范”!
- 2022-06-15 SEO尴尬,有排名,没流量,没咨询,怎么办?
- 搜索
-
- 2024-04-07 小红书+抖音+直播常见违禁词及替换方法
- 2024-03-14 刷量成风,广告主损失惨重?该被重视了!
- 2024-03-06 代理投的好,还需要招自己的优化师吗?
- 2024-02-23 提高小红书运营效率的6个工具
- 2024-02-23 千川投放百宝书:2万字详解,一篇全掌握!
- 2024-02-20 年后求职15个关键面试问题,助优化师脱颖···
- 2024-01-31 不行就去做销售吧!
- 2024-01-09 合格的优化师,需具备这6项思维能力!
- 2023-12-28 25个金句文案句式,直接套!
- 2023-12-05 做私域必备的10个朋友圈黄金模板
- 2023-12-05 15个爆款短视频文案技巧,看完立马用!
- 2023-11-27 浅析:《百度搜索优质内容解读》,当下百度···
- 2019-11-01 Origin DNS error:使用百···
- 2020-06-20 “401 - 未授权: 由于凭据无效,访···
- 2020-12-01 一级域名好还是二级域名好?
- 2020-10-13 百度抓取诊断工具一直抓取失败怎么办?
- 2019-12-09 域名解析后,网站返回状态码511应对方法
- 2020-04-10 百度下拉框怎么刷?刷百度下拉框软件原理及···
- 2019-08-12 网站出现“403,服务器上文件或目录拒绝···
- 2021-04-13 html/txt文件中文用浏览器打开有乱···
- 2021-01-06 百度移动端的搜索结果上线“踩顶”功能,对···
- 2020-09-03 element.style样式的修改
- 2019-11-06 正确打开.db数据库文件的两种方式,避免···
- 2020-10-20 UC神马搜索怎么做快速排名优化
- 2019-06-14 为什么谷歌跟百度搜索结果差这么大?
- 2021-02-24 博客评论,删除与增加,对SEO排名有啥影···
- 2020-02-02 这么苦逼的SEO工作,不要再进坑啦!
- 2021-10-10 广告投放转化问题七步分析法
- 2020-01-17 【指南】10个防止网站被黑的做法,知其所···
- 2019-12-03 拜托别黑我!seo负面信息优化快速处理方···
- 2021-06-21 一代霸主浏览器,彻底凉凉!
- 2019-12-11 香港等服务器添加白名单操作流程指引
- 2019-05-24 举例说明在服务器更换之后后网站降权情况的···
- 2019-11-25 网站上线后持续优化是优化哪些?
- 2019-04-02 网站首页收录不见了,只剩内页收录是什么原···
- 2019-10-28 为何很多人建议SEM和SEO要同时做?
- 热门标签
-
- Error 1016
- Origin DNS error
- 源DNS服务器错误
- element.style
- css
- .db文件
- 域名解析
- 别名解析
- CNME解析
- A记录
- 宝塔
- asp.net
- php
- jsp
- 开发语言对比
- 白名单
- 香港主机
- 主机白名单
- 301
- 301重定向
- 301永久重定向
- 个人备案
- 企业备案
- 网站备案
- 锚点跳转
- 500错误
- 字体大小
- 用户体验
- 虚拟主机
- 网站搭建
- 自适应网站
- web前端
- 移动端
- 响应式网站
- 网站被黑
- 后台入侵
- 源码安全
- 备案驳回
- 阿里云备案
- 阿里云服务器
- 实例类型
- ftp
- flashfxp
- js空链接
- 织梦cms
- 开源CMS
- 百度转码
- 禁止转码
- 伪元素选择器
- 伪类选择器
- CSS3
- 网站建设
- 低成本网站
- 域名备案
- 谷歌插件
- Chrome
- win10连接远程服务器
- 服务器流量
- 网站流量耗尽
- pbootcms
- 权限设置
- 蜘蛛
- 屏蔽蜘蛛
- 网站体验设计
- 老年用户
- 网站安全
- html标签
- seo标签
- X-Powered-By
- 服务器空间
- 网站空间选择
- robots.txt
- 网站设计
- seo要点
- seo建站方案
- 0收录
- 新域名收录
- 网站收录
- 独立ip主机
- seo服务器
- dede
- 分页样式代码
- 网站标签
- 标签优化
- 服务器稳定性
- 网站续费
- 营销型网站
- 定制网站
- javascript
- 编程语言
- filter
- 滤镜
- PbootCMS
- sqlite
- mysql
- 数据库
- SQL
- Sqlite
- css3





