首页>>前端开发
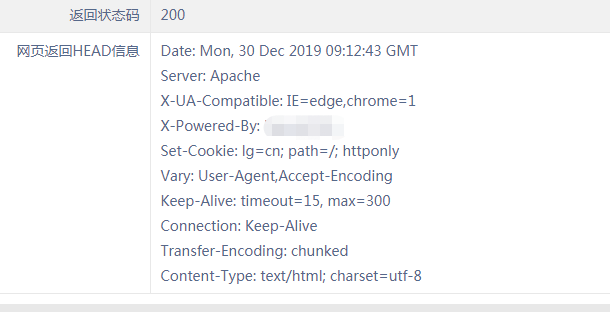
X-Powered-By是网站响应头信息其中的一个,出于安全的考虑,一般会修改或删除掉这个信息。

如果你用的node.js express框架,那么X-Powered-By就会显示Express。如果用的thinkjs,那么X-Powered-By就会显示thinkjs.1...
最近,在折腾node.js程序的时候,我就想把这个信息删除。具体删除方法如下:
在Express中删除X-Powered-By
var app = express();
app.disable('x-powered-by');
在thinkjs中删除X-Powered-By
在App/Lib/Controller/中某个分组的BaseController下,比如Home/BaseController,加如下第二行代码:
init: function(http) {
http.res.removeHeader("x-powered-by");
this.super("init", http);
}
在PHP中删除X-Powered-By
第一种方法
PHP.ini设置expose_php = off
第二种方法
if (function_exists('header_remove')) {
header_remove('X-Powered-By'); // PHP 5.3+
} else {
@ini_set('expose_php', 'off');
}
在asp.net中删除X-Powered-By
在IIS 6 和 IIS 7 中 移除X-Powered-By xxx 的 HTTP头 的方法如下:
X-Powered-By HTTP头并不只是在Asp.net中存在,其他服务端语言,比如php, 也会包含这个HTTP头,当Asp.net被安装时,这个头会作为一个定制的 HTTP头插入IIS中,因此,我们需要将这个HTTP头从IIS的配置中删除,如果你的网站是在共享的环境下并且没有使用IIS7并使用管道模式,你不 得不为此联系你的空间提供商来帮你移除。(如果你的网站是在IIS7环境下,那你可以通过HTTP Module的形式通过编程来移除)
- 上一篇: [锚点跳转]页面内跳转的锚点设置
- 下一篇: 网站设计7大seo要点清单,搜索优化事半功倍!
猜你喜欢
- 2024-02-23 提高小红书运营效率的6个工具
- 2022-11-10 【官方文档】百度搜索网站被黑防范指南
- 2022-11-03 【干货必备】百度搜索优质内容指南
- 2022-08-01 百度隐藏“快照”功能:原因未知-百度快照没了?
- 2022-06-20 浅析“百度搜索基础信息设置规范”!
- 2022-06-15 SEO尴尬,有排名,没流量,没咨询,怎么办?
- 搜索
-
- 2024-04-07 小红书+抖音+直播常见违禁词及替换方法
- 2024-03-14 刷量成风,广告主损失惨重?该被重视了!
- 2024-03-06 代理投的好,还需要招自己的优化师吗?
- 2024-02-23 提高小红书运营效率的6个工具
- 2024-02-23 千川投放百宝书:2万字详解,一篇全掌握!
- 2024-02-20 年后求职15个关键面试问题,助优化师脱颖···
- 2024-01-31 不行就去做销售吧!
- 2024-01-09 合格的优化师,需具备这6项思维能力!
- 2023-12-28 25个金句文案句式,直接套!
- 2023-12-05 做私域必备的10个朋友圈黄金模板
- 2023-12-05 15个爆款短视频文案技巧,看完立马用!
- 2023-11-27 浅析:《百度搜索优质内容解读》,当下百度···
- 2019-11-01 Origin DNS error:使用百···
- 2020-06-20 “401 - 未授权: 由于凭据无效,访···
- 2020-12-01 一级域名好还是二级域名好?
- 2020-10-13 百度抓取诊断工具一直抓取失败怎么办?
- 2019-12-09 域名解析后,网站返回状态码511应对方法
- 2020-04-10 百度下拉框怎么刷?刷百度下拉框软件原理及···
- 2019-08-12 网站出现“403,服务器上文件或目录拒绝···
- 2021-04-13 html/txt文件中文用浏览器打开有乱···
- 2021-01-06 百度移动端的搜索结果上线“踩顶”功能,对···
- 2020-09-03 element.style样式的修改
- 2019-11-06 正确打开.db数据库文件的两种方式,避免···
- 2020-10-20 UC神马搜索怎么做快速排名优化
- 2020-06-17 利用分词算法布局关键词告别堆砌快速排名!
- 2019-08-18 中国搜索引擎的起源:由头条搜索带来的思考
- 2021-03-28 图片间多余空白怎么解决,6种cssj简单···
- 2019-06-27 屏蔽右键和网站源码代码防复制,到底是好事···
- 2020-10-20 UC神马搜索怎么做快速排名优化
- 2020-04-06 清明节4月4日当天很多网站都变成了灰色,···
- 2020-12-11 移动搜索引擎优化是独立域名还是自适应?
- 2022-03-30 win10“网络”中,找不到自己的计算机···
- 2019-04-08 网站日志咋分析?
- 2023-05-30 百度推广账户这3个问题,如何应对?
- 2022-06-29 PbootCMS简单两步增加自动清理缓存···
- 2019-09-27 连接ftp时无法列目录问题的解决方案!
- 热门标签
-
- Error 1016
- Origin DNS error
- 源DNS服务器错误
- element.style
- css
- .db文件
- 域名解析
- 别名解析
- CNME解析
- A记录
- 宝塔
- asp.net
- php
- jsp
- 开发语言对比
- 白名单
- 香港主机
- 主机白名单
- 301
- 301重定向
- 301永久重定向
- 个人备案
- 企业备案
- 网站备案
- 锚点跳转
- 500错误
- 字体大小
- 用户体验
- 虚拟主机
- 网站搭建
- 自适应网站
- web前端
- 移动端
- 响应式网站
- 网站被黑
- 后台入侵
- 源码安全
- 备案驳回
- 阿里云备案
- 阿里云服务器
- 实例类型
- ftp
- flashfxp
- js空链接
- 织梦cms
- 开源CMS
- 百度转码
- 禁止转码
- 伪元素选择器
- 伪类选择器
- CSS3
- 网站建设
- 低成本网站
- 域名备案
- 谷歌插件
- Chrome
- win10连接远程服务器
- 服务器流量
- 网站流量耗尽
- pbootcms
- 权限设置
- 蜘蛛
- 屏蔽蜘蛛
- 网站体验设计
- 老年用户
- 网站安全
- html标签
- seo标签
- X-Powered-By
- 服务器空间
- 网站空间选择
- robots.txt
- 网站设计
- seo要点
- seo建站方案
- 0收录
- 新域名收录
- 网站收录
- 独立ip主机
- seo服务器
- dede
- 分页样式代码
- 网站标签
- 标签优化
- 服务器稳定性
- 网站续费
- 营销型网站
- 定制网站
- javascript
- 编程语言
- filter
- 滤镜
- PbootCMS
- sqlite
- mysql
- 数据库
- SQL
- Sqlite
- css3





