首页>>前端开发
首先,来聊聊锚点是什么。
你还记得HTML中的a标签吗?
概念:<a>元素 (或HTML锚元素, Anchor Element)通常用来表示一个锚点/链接。
但严格来说,<a>元素不是一个链接,而是超文本锚点,可以链接到一个新文件、用id属性指向任何元素。如果没有<a>元素没有href属性的话,可以作为原本链接位置的占位符,常用于home链接。
[注意]任何文档流内容都可以被嵌套,只要不是交互内容类别(如按钮、链接等)
href属性表示地址,有三种情况:
1.链接地址
<a href="http://www.baidu.com">百度</a>
2.下载地址
<a href="test.zip">下载测试</a>
3.锚点
(1)href:#id名
<a href="#test">目录</a>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<div id="test" style="height: 200px;width: 200px; border: 1px solid black;margin-bottom: 300px;">内容</div>
(2)href:页面地址#id名
<a href="http://baike.baidu.com/view/2202.htm#2">足球比赛规则</a>
注意:href属性不要留空,若暂时不需要写地址,就写#或者JavaScript:;因为如果href留空,会刷新页面。
写完这些,大牛们恐怕已经看得很不耐烦,基础不错的小伙伴们应该也恍然大悟了,至于一头雾水的,继续看下面实例吧。
对我描述的需求一头雾水的,不耐烦看的,感兴趣的可以直接复制代码,试一下就明白了,拿走不谢。
一、页面内跳转的锚点设置
页面内的跳转需要两步:
方法一:
①:设置一个锚点链接<a href="#libai">我是李白</a>;(注意:href属性的属性值最前面要加#)
②:在页面中需要的位置设置锚点<a name="libai"></a>;(注意:a标签中要写一个name属性,属性值要与①中的href的属性值一样,不加#)标签中按需填写必要的文字,一般不写内容
方法二:
①:同方法一的①
②:设置锚点的位置 <h3 id="libai">我是李白</h3>;在要跳转到的位置的标签中添加一个id属性,属性值与①中href的属性值一样,不加#
方法二不用单独添加一个a标签来专门设置锚点 ,只在需要的位置的标签中添加一个id即可。

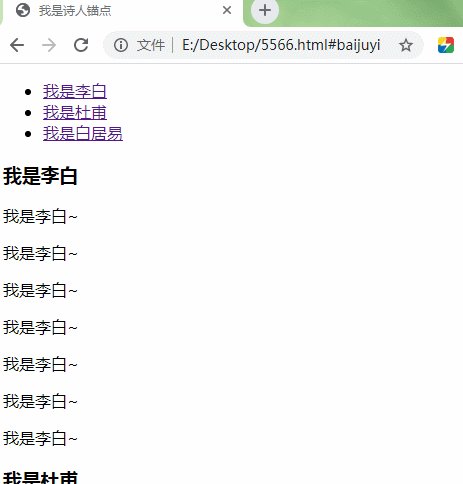
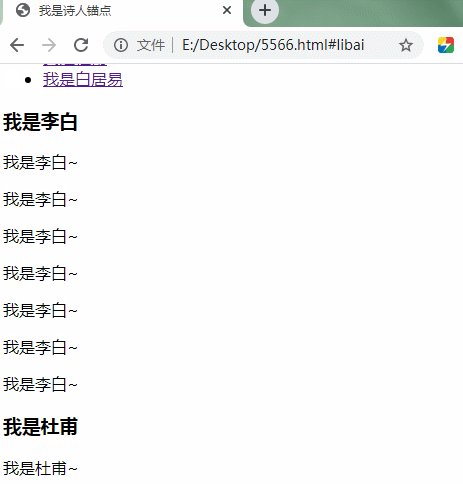
实例:
<ul>
<li><a href="#libai">我是李白</a></li>
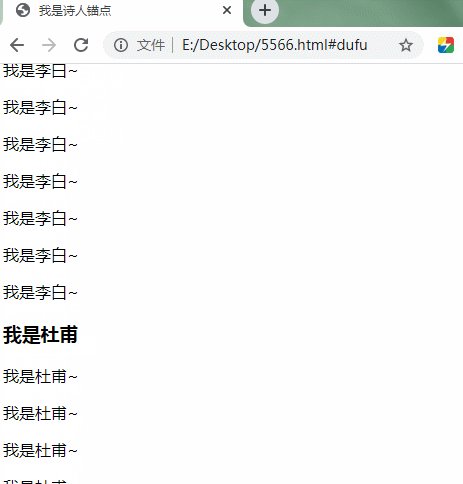
<li><a href="#dufu">我是杜甫</a></li>
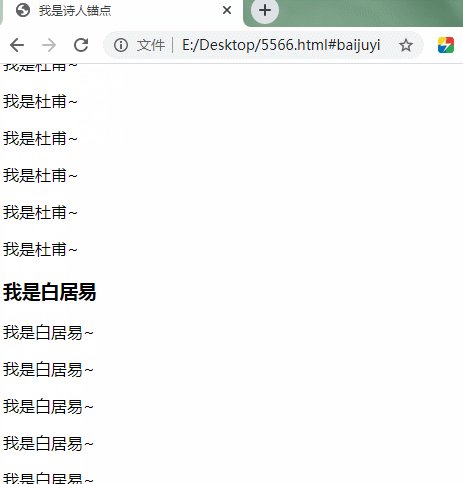
<li><a href="#baijuyi">我是白居易</a></li>
</ul>
<a name="libai"></a><!--设置锚点方法1-->
<h3 id="libai">我是李白</h3><!--设置锚点方法2-->
<p>我是李白~</p>
<p>我是李白~</p>
<p>我是李白~</p>
<p>我是李白~</p>
<p>我是李白~</p>
<p>我是李白~</p>
<p>我是李白~</p>
<h3 id="dufu">我是杜甫</h3><!--设置锚点方法2-->
<a name="dufu"></a>
<p>我是杜甫~</p>
<p>我是杜甫~</p>
<p>我是杜甫~</p>
<p>我是杜甫~</p>
<p>我是杜甫~</p>
<p>我是杜甫~</p>
<h3 id="dufu">我是白居易</h3><!--设置锚点方法2-->
<a name="baijuyi"></a>
<p>我是白居易~</p>
<p>我是白居易~</p>
<p>我是白居易~</p>
<p>我是白居易~</p>
<p>我是白居易~</p>
<p>我是白居易~</p>
需要其他特效的可以自行添加JS。比如锚点跳转距离顶部指定距离120像素:
window.onhashchange=function(){
var target = $(location.hash);
if(target.length==1){
var top = target.offset().top-120;// 距离顶部120像素
if(top > 0){
$('html,body').animate({scrollTop: top}, 1000);//带jq动画的跳转
//$('html,body').css({scrollTop: top}) //不带jq动画的跳转
}
}
};
猜你喜欢
- 2024-02-23 提高小红书运营效率的6个工具
- 2022-11-10 【官方文档】百度搜索网站被黑防范指南
- 2022-11-03 【干货必备】百度搜索优质内容指南
- 2022-08-01 百度隐藏“快照”功能:原因未知-百度快照没了?
- 2022-06-20 浅析“百度搜索基础信息设置规范”!
- 2022-06-15 SEO尴尬,有排名,没流量,没咨询,怎么办?
- 搜索
-
- 2024-04-07 小红书+抖音+直播常见违禁词及替换方法
- 2024-03-14 刷量成风,广告主损失惨重?该被重视了!
- 2024-03-06 代理投的好,还需要招自己的优化师吗?
- 2024-02-23 提高小红书运营效率的6个工具
- 2024-02-23 千川投放百宝书:2万字详解,一篇全掌握!
- 2024-02-20 年后求职15个关键面试问题,助优化师脱颖···
- 2024-01-31 不行就去做销售吧!
- 2024-01-09 合格的优化师,需具备这6项思维能力!
- 2023-12-28 25个金句文案句式,直接套!
- 2023-12-05 做私域必备的10个朋友圈黄金模板
- 2023-12-05 15个爆款短视频文案技巧,看完立马用!
- 2023-11-27 浅析:《百度搜索优质内容解读》,当下百度···
- 2019-11-01 Origin DNS error:使用百···
- 2020-06-20 “401 - 未授权: 由于凭据无效,访···
- 2020-12-01 一级域名好还是二级域名好?
- 2020-10-13 百度抓取诊断工具一直抓取失败怎么办?
- 2019-12-09 域名解析后,网站返回状态码511应对方法
- 2020-04-10 百度下拉框怎么刷?刷百度下拉框软件原理及···
- 2019-08-12 网站出现“403,服务器上文件或目录拒绝···
- 2021-04-13 html/txt文件中文用浏览器打开有乱···
- 2021-01-06 百度移动端的搜索结果上线“踩顶”功能,对···
- 2020-09-03 element.style样式的修改
- 2019-11-06 正确打开.db数据库文件的两种方式,避免···
- 2020-10-20 UC神马搜索怎么做快速排名优化
- 2022-08-31 阿里云CDN加速添加CNAME记录提示和···
- 2020-06-22 降权/被K后的如何快速补救?
- 2022-10-24 中小企业打广告去哪个平台?一般选择哪种推···
- 2020-08-25 网站优化中经常会遇到那些难题?
- 2020-01-03 头条搜索撕开百度的中年危机
- 2020-12-11 【科普】使您了解百度包年出价究竟是怎么做···
- 2019-02-17 新网站seo基础优化细则
- 2019-06-11 「端午节」百度的6月份大更新算法,你的站···
- 2024-04-07 小红书+抖音+直播常见违禁词及替换方法
- 2020-07-08 做为一个SEO专员接手一个网站该怎么进行···
- 2019-02-18 site查收录,首页不在第一位的原因和恢···
- 2019-09-30 href属性中含"#"空链接对SEO有何···
- 热门标签
-
- Error 1016
- Origin DNS error
- 源DNS服务器错误
- element.style
- css
- .db文件
- 域名解析
- 别名解析
- CNME解析
- A记录
- 宝塔
- asp.net
- php
- jsp
- 开发语言对比
- 白名单
- 香港主机
- 主机白名单
- 301
- 301重定向
- 301永久重定向
- 个人备案
- 企业备案
- 网站备案
- 锚点跳转
- 500错误
- 字体大小
- 用户体验
- 虚拟主机
- 网站搭建
- 自适应网站
- web前端
- 移动端
- 响应式网站
- 网站被黑
- 后台入侵
- 源码安全
- 备案驳回
- 阿里云备案
- 阿里云服务器
- 实例类型
- ftp
- flashfxp
- js空链接
- 织梦cms
- 开源CMS
- 百度转码
- 禁止转码
- 伪元素选择器
- 伪类选择器
- CSS3
- 网站建设
- 低成本网站
- 域名备案
- 谷歌插件
- Chrome
- win10连接远程服务器
- 服务器流量
- 网站流量耗尽
- 蜘蛛
- 屏蔽蜘蛛
- 网站体验设计
- 老年用户
- 网站安全
- html标签
- seo标签
- pbootcms
- 权限设置
- X-Powered-By
- 服务器空间
- 网站空间选择
- robots.txt
- 网站设计
- seo要点
- seo建站方案
- 0收录
- 新域名收录
- 网站收录
- 独立ip主机
- seo服务器
- 网站标签
- 标签优化
- dede
- 分页样式代码
- 服务器稳定性
- 网站续费
- 营销型网站
- 定制网站
- javascript
- 编程语言
- filter
- 滤镜
- PbootCMS
- sqlite
- mysql
- 数据库
- SQL
- Sqlite
- css3





