首页>>前端开发
题外话:中秋节快乐,首先祝大家气质高雅、香肌玉肤、花颜月貌,多吃月饼!
宽屏电脑屏幕的不断发展,让互联网的网站也逐渐趋向于宽屏,由此带来的文字大小需要网页设计师们重新考虑不同客户端的浏览体验。字号也就是字体大小,是用户体验中的一个非常重要的不可分割的一部分,不同尺寸的显示器,不同的分辨率下,甚至不同的浏览器设置,都会对最终网页展现给用户的文字大小产生重大影响。

当然有人会说,现在浏览器可以任意缩放页面,但用户增加了额外的操作成本,总归不是那么方便,更何况用户们并不一定都知道如何缩放网页。最好的办法还是根据当前用户的主流分辨率,给出一个比较合适的默认字号,那么什么样的字体,多大的字号才是适合我们网站的呢?
12px?14px?15px?16px? 还是压根就不应该使用px这个单位呢?
问题的根源,在于屏幕上的一切字号单位(px,pt,em)都是相对单位,单凭它们并不能确定文字的实际大小。何况人对文字大小的根本感知在于眼睛的视角,这不仅取决于文字的物理尺寸,还取决于它到人眼的距离。
相关研究人员曾证实字体影响我们的感受:差的字体使人无意识的反感,好的字体使我们感到高兴。如果字体能够影响我们的情绪,那同样会影响用户体验。
字体影响读者的情绪
字体通过两种方式影响我们的情绪。
认知偏见
首先,我们会自然而然的赋予某些字体及字体形式一定的内涵。好比我们对身边事物的看法经常受到认知偏差和生长文化的影响。例如,在美国,无衬线字体经常被用在政府书文上,而在英国,无衬线字体常被用在小报上。
用户感受到的信息经常会因为文章字体的变化而变化。由于使用字体的不同,相同的内容传递着不同的信息。
可读性
事实上,一些字体本身比其他字体更具可读性。如果阅读一段文字时,我们的眼睛和大脑负荷越重,那我们对字体的感觉就更糟糕。
衬线字体最早用在印刷上,因为衬线有利于眼睛更快速的区分字母。电脑刚问世时,分辨率还很低,衬线字体又必须用矢量创建,而矢量在早期的低分辨率屏幕上无法很好的显示。这使得早期的设计师默认使用位图创建的无衬线字体。
在过去的几十年间,屏幕分辨率不断的发展。现在近距离也很难看见屏幕上的像素点,像Georgia这样的衬线字体也越来越流行。
字体测试
测试开始前,我们最想知道是:哪种字体最适合我的网站?不妨在一篇文章上进行了3种字体的对比测试:Georgia、Arial、 Verdana.我们通过文章的点击次数结合页面的跳失率和页面停留时间等行为来评估每种字体的表现。
我们估计Georgia的可读性很强,应该比较适合网站。Verdana最不适合。结果如此,但是Verdana字体并不是最差的那个。使用Verdana字体时文章的点击量比使用Arial字体时多29.1%。同时,使用Georgia字体时,平均页面停留时间更长,这表明用户阅读文章的内容更多。这点已经通过热点图得到证实。
字号测试
在证实了Georgia最适合我们的网页后,我们同样想知道,几号的字体最适合用户阅读。苏州网络公司觉得字号越大,也具有可读性。于是测试了12px、14px、 16px这组字号。在网站上使用上述相同的方法测试,结果显示,14px的字体最适合阅读。
字体优化的魅力
根据测试优化字体后,我们网站的用户体验有多大的提升?
自从我们整个网站使用14px的Georgia字体后,我们网站的平均跳失率(Bounce Rate)从88.0%下降到80.9%,7.1%的优化。每个页面的平均访问量从1.21上升到1.43,18.18%的优化;页面的平均停留时间提高了10分钟。

中文字体推荐
线上中文字体推荐使用 思源黑体、华文黑体、冬青黑体、微软雅黑、苹方-简、黑体-简、方正兰亭黑。其中 iOS 系统默认中文字体是「苹方 (PingFang)」,Android 系统中文字体使用「思源黑体 (Noto Sans CJK)」。

介绍下「思源黑体」这款字体,它是由 Google 和 Adobe 合作开发出来的,风格介于现代和传统之间,可以广泛用于多种途径,比如手机、平板、桌面的用户界面、网页浏览或者电子书阅读等。它为人们带来了愉悦和高效的信息阅读体验,并且是免费的。
咱再继续说字号规范吧。
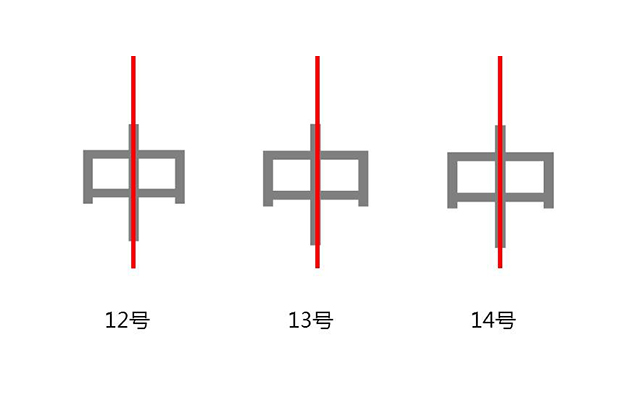
在目前网页设计中,虽然没有明文规定文字的标准字号,但设计师应该都知道网页上12号和14号字体非常常见。这也是由于一些客观因素的制约:
> 设计软件。设计师使用的设计软件,比如PS等,大多数是偶数,这是一种习惯的延续。
> 浏览器。 在某些浏览器上,奇数字号会被自动渲染成偶数,比如IE6。
> 美观度。 偶数字号的文字,比如12号的“中”字,去掉1像素的间距,填充了像素的实际宽是11px,文字的中竖线左右是平分的,显得均衡,具有美感。

> 实际应用。Windows自带的点阵宋体从Vista开始只提供12、14、16px三个大小的点阵,在13、15、17px下,虽然每个字的空间大了1px,点阵却没变,但视觉上显得稀疏,显示效果不佳。
不过这些因素都可以酌情考虑。比如豆瓣和知乎等网站采用13号、15号也达到很好的效果,不过总的来说,偶数字号更“安全”。
另外,网页设计上著名的Smashing Magazine曾调查了50个流行的网页界面,发现这些网站通常都是采用标题大小18—29px,与此匹配的文章主体文字大小采用12—14px。虽然调查主要针对的是英文字体,不过我们也可以从中估算和对比出一些中文字号适用的规范。
综合以上种种原因和我们的最佳实践经验,我们总结了以下几条规范,它们可以让网页设计更专业:
1.文字的字号尽量选择12、14、16等偶数字号,文字最小不能小于12号。
2.导航文字及头部底部文字的字号:Header导航文字12号或14号;Menu导航文字14—18号;Sidebar文字12号或14号,一级菜单使用14号、二级菜单使用12号,或一级菜单使用12号加粗、二级菜单使用12号;Footer文字12号或14号。
【小结】:无论是什么样的排版和字体,文章都是让用户去阅读的,如果自己都感觉太刺眼或者字体大小有些突兀,那肯定影响用户的体验。要想提高用户体验度,首先自己得看的舒服,自己都感觉文章怪怪的,就不要怪用户不给流量了。
- 上一篇: 网站页面的标签编码标准与否对SEO有何影响吗?
- 下一篇: 为老年用户做网站体验设计应该特别注意的细节
猜你喜欢
- 2024-02-23 提高小红书运营效率的6个工具
- 2022-11-10 【官方文档】百度搜索网站被黑防范指南
- 2022-11-03 【干货必备】百度搜索优质内容指南
- 2022-08-01 百度隐藏“快照”功能:原因未知-百度快照没了?
- 2022-06-20 浅析“百度搜索基础信息设置规范”!
- 2022-06-15 SEO尴尬,有排名,没流量,没咨询,怎么办?
- 搜索
-
- 2024-04-07 小红书+抖音+直播常见违禁词及替换方法
- 2024-03-14 刷量成风,广告主损失惨重?该被重视了!
- 2024-03-06 代理投的好,还需要招自己的优化师吗?
- 2024-02-23 提高小红书运营效率的6个工具
- 2024-02-23 千川投放百宝书:2万字详解,一篇全掌握!
- 2024-02-20 年后求职15个关键面试问题,助优化师脱颖···
- 2024-01-31 不行就去做销售吧!
- 2024-01-09 合格的优化师,需具备这6项思维能力!
- 2023-12-28 25个金句文案句式,直接套!
- 2023-12-05 做私域必备的10个朋友圈黄金模板
- 2023-12-05 15个爆款短视频文案技巧,看完立马用!
- 2023-11-27 浅析:《百度搜索优质内容解读》,当下百度···
- 2019-11-01 Origin DNS error:使用百···
- 2020-06-20 “401 - 未授权: 由于凭据无效,访···
- 2020-12-01 一级域名好还是二级域名好?
- 2020-10-13 百度抓取诊断工具一直抓取失败怎么办?
- 2019-12-09 域名解析后,网站返回状态码511应对方法
- 2020-04-10 百度下拉框怎么刷?刷百度下拉框软件原理及···
- 2019-08-12 网站出现“403,服务器上文件或目录拒绝···
- 2021-04-13 html/txt文件中文用浏览器打开有乱···
- 2021-01-06 百度移动端的搜索结果上线“踩顶”功能,对···
- 2020-09-03 element.style样式的修改
- 2019-11-06 正确打开.db数据库文件的两种方式,避免···
- 2020-10-20 UC神马搜索怎么做快速排名优化
- 2020-09-27 css3实现一个div设置多张背景图片
- 2022-11-01 SQlite删除数据后DB大小无改变解决···
- 2023-03-11 广告投放100个行业黑话
- 2019-09-16 当今搜索引擎网站网站用户体验SEO优化重···
- 2019-02-22 百度搜索结果中,网站标题变成公司名了怎么···
- 2021-07-07 sublime text 3 packa···
- 2020-02-09 【颈椎磨损+180%】在家远程办公的利与···
- 2021-04-20 市场推广渠道有哪些?一般企业市场推广计划···
- 2019-05-22 杜绝翻页诱导行为,百度搜索信风算法即将上···
- 2024-03-06 代理投的好,还需要招自己的优化师吗?
- 2022-04-09 用CSS做一个很酷流光溢彩的文字特效
- 2021-05-26 什么是仟渔网推广?
- 热门标签
-
- Error 1016
- Origin DNS error
- 源DNS服务器错误
- element.style
- css
- .db文件
- 域名解析
- 别名解析
- CNME解析
- A记录
- 宝塔
- asp.net
- php
- jsp
- 开发语言对比
- 白名单
- 香港主机
- 主机白名单
- 301
- 301重定向
- 301永久重定向
- 个人备案
- 企业备案
- 网站备案
- 锚点跳转
- 500错误
- 字体大小
- 用户体验
- 虚拟主机
- 网站搭建
- 自适应网站
- web前端
- 移动端
- 响应式网站
- 网站被黑
- 后台入侵
- 源码安全
- 备案驳回
- 阿里云备案
- 阿里云服务器
- 实例类型
- ftp
- flashfxp
- js空链接
- 织梦cms
- 开源CMS
- 百度转码
- 禁止转码
- 伪元素选择器
- 伪类选择器
- CSS3
- 网站建设
- 低成本网站
- 域名备案
- 谷歌插件
- Chrome
- win10连接远程服务器
- 服务器流量
- 网站流量耗尽
- pbootcms
- 权限设置
- 蜘蛛
- 屏蔽蜘蛛
- 网站体验设计
- 老年用户
- 网站安全
- html标签
- seo标签
- X-Powered-By
- 服务器空间
- 网站空间选择
- robots.txt
- 网站设计
- seo要点
- seo建站方案
- 0收录
- 新域名收录
- 网站收录
- 独立ip主机
- seo服务器
- dede
- 分页样式代码
- 网站标签
- 标签优化
- 服务器稳定性
- 网站续费
- 营销型网站
- 定制网站
- javascript
- 编程语言
- filter
- 滤镜
- PbootCMS
- sqlite
- mysql
- 数据库
- SQL
- Sqlite
- css3





