首页>>前端开发
写在分割线之前:为什么作为一个seo要学习这个,合肥SEO竞争压力这么大吗?其实仅仅对于搜索优化本身,css和js之类的了解使用方法就完全足够,之所以不断充电,是希望自身能够武装起更多的武器!面对困难,迎男而上,对不起是迎难而上!只要足够强大,问题就难不倒我!
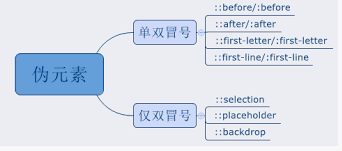
伪元素和伪类从字面理解就是假的元素和假的类。

伪元素选择器作用:
为某个元素的前面或者后面添加子元素。
格式:
标签::before{属性: 值;}。在标签之前添加子元素
标签::after{属性: 值;}。在标签之后添加子元素
content:在伪元素选择器中代表内容;
visibility: hidden:将伪元素选择器隐藏
p.test1{
...
}
a:hover{
...
}
p::before{
...
}
p{
...
}
<p class="test1">test1</p>
<p class=""test2>test2</p>
<a href="...">tag a</a>

CSS3伪元素选择器的使用
一、 ::first-letter 第一个字
二、 ::first-line 第一行(以浏览器为准的第一行)
三、 ::selection 被选中的字行(鼠标选中的字段)只能向 ::selection 选择器应用少量 CSS 属性:color、background、cursor 以及 outline。
四、::before 和 ::after
1. 必须带一个属性content
2.在内部内容的前面或者后面插入内容
<div>必须带一个属性content</div>
div::before {
content: "我是插入的内容";
background: #572eb8;
}
3.当插入的内容定义宽高和其他属性时,其实就是一个盒子(必须通过display转换,因为默认是一个行内元素)。
<body>
<div>盒子1</div>
</body>
div{
width: 500px;
height: 500px;
border: 1px solid #000;
}
div::before{
content: "插入的盒子";
display: block;
width: 200px;
height: 200px;
background: rgb(211, 29, 29);
}
4.上述可以解释清除浮动的后面两种方法,单伪元素法和双伪元素法
最后,我们用通俗的方法理解伪类选择器和伪元素选择器是什么!
元素选择器:如上面的p{},实实在在的存在的元素。
伪元素选择器:dom中不存在的元素,仅仅是css中用来渲染,添加一些特殊效果的,比如p::before,选择p标签(真元素)前面的假元素(伪元素,p标签前面没有元素,只是假设有)
类选择器:真实有的类,我们自己正儿八经定义的类,如p.test1,选择p标签(元素选择器)具有类test1的所有元素,这个类是具体的,形象的,看得见的
伪类选择器:一个概念上的类,不是我们定义的,是抽象的。如a:hover,选择a标签(元素选择器)中具有鼠标悬停类的所有元素,这个类是抽象的,不是我们自己定义的,再如first-child,选择第一个,选择具有这个类性质的所有元素,“第一个”,这个类就抽象了,我们没必要定义一个第一个这样的类.
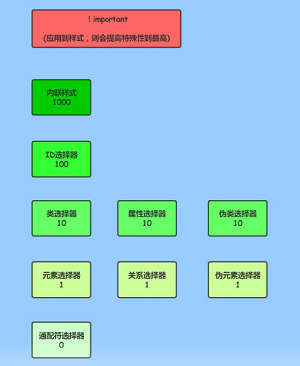
注:CSS元素的优先级

不同级别:!important > 内联样式 > ID选择器 > 类选择器(属性选择器、伪类选择器)> 元素选择器(伪元素选择器)> 通配符选择器
同一级别
(1)同一级别中后写的会覆盖先写的样式
(2)同一级别css引入方式不同,优先级不同
排序:内联(行内)样式 > 内部样式表 > 外部样式表 > 导入样式(@import)
猜你喜欢
- 2024-02-23 提高小红书运营效率的6个工具
- 2022-11-10 【官方文档】百度搜索网站被黑防范指南
- 2022-11-03 【干货必备】百度搜索优质内容指南
- 2022-08-01 百度隐藏“快照”功能:原因未知-百度快照没了?
- 2022-06-20 浅析“百度搜索基础信息设置规范”!
- 2022-06-15 SEO尴尬,有排名,没流量,没咨询,怎么办?
- 搜索
-
- 2024-04-07 小红书+抖音+直播常见违禁词及替换方法
- 2024-03-14 刷量成风,广告主损失惨重?该被重视了!
- 2024-03-06 代理投的好,还需要招自己的优化师吗?
- 2024-02-23 提高小红书运营效率的6个工具
- 2024-02-23 千川投放百宝书:2万字详解,一篇全掌握!
- 2024-02-20 年后求职15个关键面试问题,助优化师脱颖···
- 2024-01-31 不行就去做销售吧!
- 2024-01-09 合格的优化师,需具备这6项思维能力!
- 2023-12-28 25个金句文案句式,直接套!
- 2023-12-05 做私域必备的10个朋友圈黄金模板
- 2023-12-05 15个爆款短视频文案技巧,看完立马用!
- 2023-11-27 浅析:《百度搜索优质内容解读》,当下百度···
- 2019-11-01 Origin DNS error:使用百···
- 2020-06-20 “401 - 未授权: 由于凭据无效,访···
- 2020-12-01 一级域名好还是二级域名好?
- 2020-10-13 百度抓取诊断工具一直抓取失败怎么办?
- 2019-12-09 域名解析后,网站返回状态码511应对方法
- 2020-04-10 百度下拉框怎么刷?刷百度下拉框软件原理及···
- 2019-08-12 网站出现“403,服务器上文件或目录拒绝···
- 2021-04-13 html/txt文件中文用浏览器打开有乱···
- 2021-01-06 百度移动端的搜索结果上线“踩顶”功能,对···
- 2020-09-03 element.style样式的修改
- 2019-11-06 正确打开.db数据库文件的两种方式,避免···
- 2020-10-20 UC神马搜索怎么做快速排名优化
- 2021-01-04 SEO未来的重点是战略还是技术?
- 2019-12-10 胸有成竹!SEO面试最喜欢问的100个问···
- 2023-06-09 优化师是一个好职业么?
- 2023-03-20 百度竞价碰到恶意点击怎么办?让光击穿黑暗···
- 2019-10-10 web移动端优化选m.二级域名还是响应式···
- 2020-03-17 熊掌号的百度名称取消展示!熊掌号这次真的···
- 2019-12-04 SEO人员,如何与恶意“蜘蛛”暗度陈仓?
- 2021-07-29 百度蓝天算法到2.0升级版,所谓健康的搜···
- 2019-09-19 实至名归?最伟大编程语言javascri···
- 2020-04-20 万网(阿里云)能以个人名义,备案公司网站···
- 2019-12-26 出色的SEO顾问服务应该包括哪些项目?
- 2019-03-18 为啥网站一直没收录?
- 热门标签
-
- Error 1016
- Origin DNS error
- 源DNS服务器错误
- element.style
- css
- .db文件
- 域名解析
- 别名解析
- CNME解析
- A记录
- 宝塔
- asp.net
- php
- jsp
- 开发语言对比
- 白名单
- 香港主机
- 主机白名单
- 301
- 301重定向
- 301永久重定向
- 锚点跳转
- 个人备案
- 企业备案
- 网站备案
- 500错误
- 字体大小
- 用户体验
- 虚拟主机
- 网站搭建
- 自适应网站
- web前端
- 移动端
- 响应式网站
- 网站被黑
- 后台入侵
- 源码安全
- 备案驳回
- 阿里云备案
- 阿里云服务器
- 实例类型
- ftp
- flashfxp
- 织梦cms
- js空链接
- 百度转码
- 禁止转码
- 开源CMS
- 伪元素选择器
- 伪类选择器
- CSS3
- 域名备案
- 网站建设
- 低成本网站
- 谷歌插件
- Chrome
- win10连接远程服务器
- 服务器流量
- 网站流量耗尽
- pbootcms
- 权限设置
- 蜘蛛
- 屏蔽蜘蛛
- 网站体验设计
- 老年用户
- 网站安全
- html标签
- seo标签
- X-Powered-By
- 服务器空间
- 网站空间选择
- robots.txt
- 网站设计
- seo要点
- seo建站方案
- 0收录
- 新域名收录
- 网站收录
- 独立ip主机
- seo服务器
- dede
- 分页样式代码
- 网站标签
- 标签优化
- 服务器稳定性
- 网站续费
- 营销型网站
- 定制网站
- javascript
- 编程语言
- filter
- 滤镜
- PbootCMS
- sqlite
- mysql
- 数据库
- SQL
- Sqlite
- css3





