首页>>前端开发
织梦的使用者已经二次开发版本实在太多,小编不得不感叹其强大,已经度过十二个年头的Dedecms(织梦)由于其简单便捷的二次开发流程,依然强劲的占领着部分CMS的市场份额,是个人站长和中小企业最受欢迎的CMS之一。说起来很像是给dede打广告,哈哈暴露了织梦粉丝的事实,织梦的没落有很多原因,后面如果有机会再说说这个问题。

言归正传,织梦cms默认情况下,没有生产sitemap.xml网站地图的功能,自己手动生成太麻烦了,对于懒人来说必须自动更新一劳永逸!

开源系统的好处就是能够找到99%问题解决方案,毫不费力的找到N多dede自动更新网站地图的办法,略过浪费时间不提,直接贴上可以使用的简单方法:
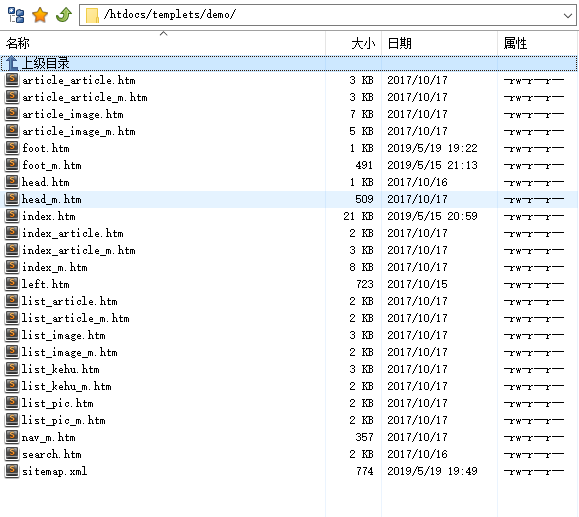
第一步、首先在模板目录放一个sitemap.xml的模板文件,文件的内容如下:
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>http://www.seoerl.com/</loc>
<lastmod>{dede:arclist row=1 titlelen=24 orderby=pubdate}
[field:pubdate function=strftime('%Y-%m-%d',@me)/]
{/dede:arclist}</lastmod>
<changefreq>daily</changefreq>
<priority>1.0</priority>
</url>
{dede:channel row='10' type='top'}
<url>
<loc>http://www.seoerl.com[field:typelink /]</loc>
<changefreq>daily</changefreq>
<priority>0.8</priority>
</url>
{/dede:channel}
{dede:arclist row=1000 orderby=pubdate}
<url>
<loc>http://www.seoerl.com[field:arcurl/]</loc>
<lastmod>[field:pubdate function=strftime('%Y-%m-%d',@me)/]</lastmod>
<changefreq>monthly</changefreq>
</url>
{/dede:arclist}
</urlset>
编者注:这里<loc>http://www.seoerl.com/</loc>之间的链接,小编已经改成自己域名了,如果不修改则为相对目录:默认为“<loc>/</loc>”“<loc>[field:typelink /]</loc>”,如何取舍自行决定;
第二步、手动写一个计划任务执行文件,将该文件命名为lol9_sitemap.php,放在/plus/task目录里,文件的内容如下:
<?php //定时生成网站地图
require_once(dirname(__FILE__).'/../../include/common.inc.php');
include(DEDEINC."/arc.listview.class.php");
$lv = new ListView();
//解析模板到字符串
$lv->PartView = new PartView($lv->TypeID,false);
$lv->PartView->SetTypeLink($lv->TypeLink);
$lv->PartView->SetTemplet(DEDETEMPLATE.'/demo/sitemap.xml');
$html = $lv->PartView->GetResult();
file_put_contents('../../sitemap.xml',$html);
?> 
注意: /demo/sitemap.xml 是模板文件所目录名称,更换成自己的模板目录即可。
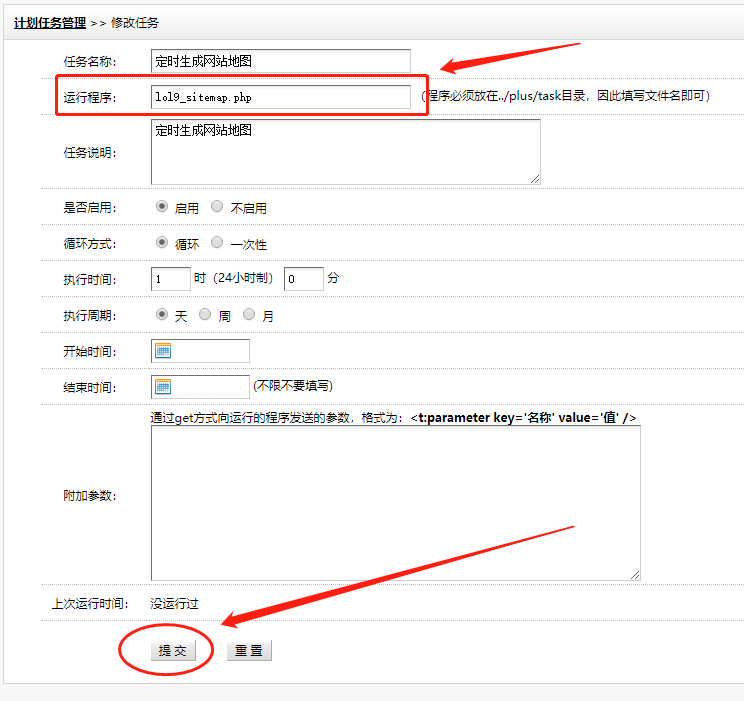
第三步、在织梦后台添加计划任务,系统——计划任务管理——增加新任务:
任务名称:定时生成网站地图
运行程序:lol9_sitemap.php
执行时间自己根据需要进行适当的设置
其它选项默认即可。
第四步、在模板目录的foot.hml文件或其他公共模板include文件的body标签结束之前加上如下代码后生成全站即可。
<a href="/sitemap.xml" target="_blank" title="网站地图">网站地图</a>
<script language="javascript" src="http://www.seoerl.com/plus/task/lol9_sitemap.php"></script>
添加完成后网站用户在计划任务规定的时间内浏览一下网页就可以触发计划任务文件的执行,就可以自动生成一次sitemap.xml,如果上次运行时间的时间正常就证明定时任务执行成功了。

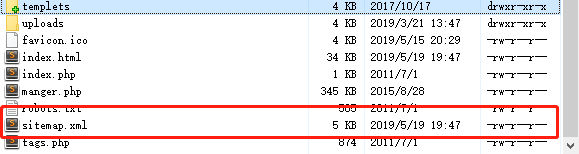
根目录下已经出现sitemap.xml文件了,点击进去如下:

OK!大功告成!以后关于dedecms的网站地图就不用担心啦!
- 上一篇: 织梦后台密码忘记了怎么办
- 下一篇: 低成本网站有什么缺陷?你对此了解多少?
猜你喜欢
- 2024-02-23 提高小红书运营效率的6个工具
- 2022-11-10 【官方文档】百度搜索网站被黑防范指南
- 2022-11-03 【干货必备】百度搜索优质内容指南
- 2022-08-01 百度隐藏“快照”功能:原因未知-百度快照没了?
- 2022-06-20 浅析“百度搜索基础信息设置规范”!
- 2022-06-15 SEO尴尬,有排名,没流量,没咨询,怎么办?
- 搜索
-
- 2024-04-07 小红书+抖音+直播常见违禁词及替换方法
- 2024-03-14 刷量成风,广告主损失惨重?该被重视了!
- 2024-03-06 代理投的好,还需要招自己的优化师吗?
- 2024-02-23 提高小红书运营效率的6个工具
- 2024-02-23 千川投放百宝书:2万字详解,一篇全掌握!
- 2024-02-20 年后求职15个关键面试问题,助优化师脱颖···
- 2024-01-31 不行就去做销售吧!
- 2024-01-09 合格的优化师,需具备这6项思维能力!
- 2023-12-28 25个金句文案句式,直接套!
- 2023-12-05 做私域必备的10个朋友圈黄金模板
- 2023-12-05 15个爆款短视频文案技巧,看完立马用!
- 2023-11-27 浅析:《百度搜索优质内容解读》,当下百度···
- 2019-11-01 Origin DNS error:使用百···
- 2020-06-20 “401 - 未授权: 由于凭据无效,访···
- 2020-12-01 一级域名好还是二级域名好?
- 2020-10-13 百度抓取诊断工具一直抓取失败怎么办?
- 2019-12-09 域名解析后,网站返回状态码511应对方法
- 2020-04-10 百度下拉框怎么刷?刷百度下拉框软件原理及···
- 2019-08-12 网站出现“403,服务器上文件或目录拒绝···
- 2021-04-13 html/txt文件中文用浏览器打开有乱···
- 2021-01-06 百度移动端的搜索结果上线“踩顶”功能,对···
- 2020-09-03 element.style样式的修改
- 2019-11-06 正确打开.db数据库文件的两种方式,避免···
- 2020-10-20 UC神马搜索怎么做快速排名优化
- 2019-12-25 5G时代,面对负面舆情危机,seo能做什···
- 2021-04-22 收录大规模下降不要慌,解决办法近在眼前!
- 2019-06-14 为什么谷歌跟百度搜索结果差这么大?
- 2019-10-14 做seo处理死链接的详细方案
- 2020-05-26 js空链接点击不跳转
- 2020-09-22 百度2020年悄然的更新了,seoer们···
- 2019-11-22 你看,那个人好像一条狗啊!30岁以上的S···
- 2021-05-26 慧优采是什么?和百度爱采购哪个好它们有什···
- 2020-12-11 你总说SEO不行,但我想说你不懂SEO!···
- 2024-02-20 年后求职15个关键面试问题,助优化师脱颖···
- 2019-09-17 为啥快排这么火,怎么看待SEO快速排名及···
- 2022-10-31 制造业SEO,怎么做是正确的,高性价比!
- 热门标签
-
- Error 1016
- Origin DNS error
- 源DNS服务器错误
- element.style
- css
- .db文件
- 域名解析
- 别名解析
- CNME解析
- A记录
- 宝塔
- asp.net
- php
- jsp
- 开发语言对比
- 白名单
- 香港主机
- 主机白名单
- 301
- 301重定向
- 301永久重定向
- 锚点跳转
- 个人备案
- 企业备案
- 网站备案
- 500错误
- 字体大小
- 用户体验
- 虚拟主机
- 网站搭建
- 自适应网站
- web前端
- 移动端
- 响应式网站
- 网站被黑
- 后台入侵
- 源码安全
- 备案驳回
- 阿里云备案
- 阿里云服务器
- 实例类型
- ftp
- flashfxp
- 织梦cms
- js空链接
- 百度转码
- 禁止转码
- 开源CMS
- 伪元素选择器
- 伪类选择器
- CSS3
- 域名备案
- 网站建设
- 低成本网站
- 谷歌插件
- Chrome
- win10连接远程服务器
- 服务器流量
- 网站流量耗尽
- pbootcms
- 权限设置
- 蜘蛛
- 屏蔽蜘蛛
- 网站体验设计
- 老年用户
- 网站安全
- html标签
- seo标签
- X-Powered-By
- 服务器空间
- 网站空间选择
- robots.txt
- 网站设计
- seo要点
- seo建站方案
- 0收录
- 新域名收录
- 网站收录
- 独立ip主机
- seo服务器
- dede
- 分页样式代码
- 网站标签
- 标签优化
- 服务器稳定性
- 网站续费
- 营销型网站
- 定制网站
- javascript
- 编程语言
- filter
- 滤镜
- PbootCMS
- sqlite
- mysql
- 数据库
- SQL
- Sqlite
- css3





