首页>>资源干货
CSS 生成器可以帮助每个开发人员的生活变得轻松,提升工作效率,因为它可以立即实现大部分 CSS 效果,如阴影、边框、按钮颜色/形状等等。

在本文中,将分享 19个实用的 CSS 代码生成器,每个开发人员都会发现它们在他们的日常工作中很有用。
01、http://Neumorphism.io
地址:https://neumorphism.io/#e0e0e0

有了它,我们可以立即为设计页面快速生成 CSS 代码。
02、透明玻璃态生成器
地址:https://hype4.academy/tools/glassmorphism-generator

使用这个玻璃态Web CSS 生成工具,我们可以在几秒钟内生成 CSS 代码。
03、波浪效果CSS生成器

使用此工具,可以为 Wave Pattern 生成 SVG 代码。
04、盒子阴影示例
地址:https://getcssscan.com/css-box-shadow-examples

有了这个,我们可以很容易地为项目找到 box-shadow 样式的 CSS 代码。
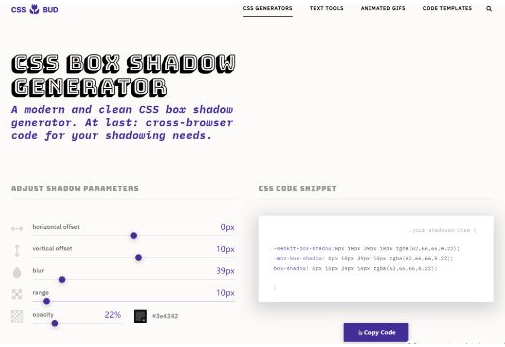
05、盒子阴影生成器
地址:http://cssbud.com/css-generator/css-box-shadow-generator/

有了这个,我们只需点击几下就可以为我们的网页设计生成 CSS 框阴影代码。
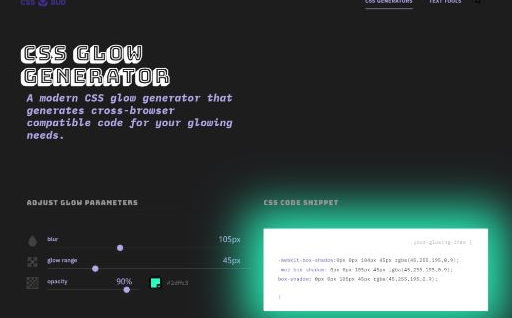
06、CSS 发光发生器
http://cssbud.com/css-generator/css-glow-generator/

使用此工具,可以生成与跨浏览器兼容的 Awesome Modern 发光 CSS Box-shadow 代码。
07、CSS 下划线生成器
地址:http://cssbud.com/css-generator/css-underline-generator/

使用此工具,我们可以为标题和段落文本生成现代外观下划线效果的 CSS 代码。这也是网页设计的现代趋势之一。
08、CSS 文本阴影生成器
地址:http://cssbud.com/css-generator/css-text-shadow-generator/

使用此工具,可以为文本生成阴影。通过一些简单的点击,您可以为文本生成完整的 box-shadow 代码。
09、渐变颜色按钮
地址:https://gradientbuttons.colorion.co/

可以从这里找到几乎所有渐变颜色图案按钮的组合。
10、CSS 文本发光生成器
地址:http://cssbud.com/css-generator/css-text-glow-generator/

与 CSS Glow Generator 一样,可以使用此工具简单地为文本生成 Glow 效果。
11、调色板生成器

使用这个 my-color-space,可以一键生成调色板。
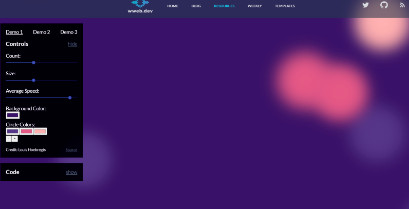
12、 CSS动画背景生成器
地址:https://wweb.dev/resources/animated-css-background-generator

最好的工具之一是CSS动画背景生成器,该工具具有三种样式的动画背景。
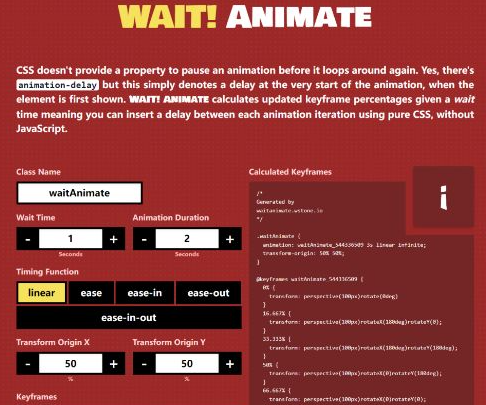
13、图标的动画关键帧代码
地址:https://waitanimate.wstone.uk/

这是一个 CSS 动画代码生成器工具。有了这个,我们可以为图标生成 CSS 动画关键帧代码。但是,如果能更聪明地思考,可以将它与任何 HTML 元素一起使用。
14、EnjoyCss

由于使用了这个工具,这个工具是一种一体化的 CSS 代码生成器工具。可以为背景、阴影、边框半径、过渡生成 CSS 代码,并为过渡生成 CSS 代码。
15、元标签生成器
地址:https://webcode.tools/generators/meta-tags

这是列表中另一个方便的工具,即 Meta 标签生成器工具。使用此工具,我们可以快速为我们的网站生成元标记。
16、网站图标生成器

使用此工具,可以生成带有调整的网站图标 SVG 代码、生成基于文本的网站图标或生成基于表情符号的网站图标。
17、Omatsuri
收集不同的发电机,让您的生活更轻松。

18、Cssduotone

最好的双色调 CSS 代码生成器之一。如果在做与 Duotone 设计相关的事情,那么这里就是您的最佳选择。
19、Css功能生成器
地址:https://www.cssportal.com/css-ribbon-generator/

这是为 CSS 功能区样式生成 CSS 代码的正确工具。这个工具值得一试。
总结
以上就是今天分享的19个关于CSS代码生成器的工具,希望对你有用。
- 上一篇: 没有了
- 下一篇: 破解宝塔面板付费插件教程
猜你喜欢
- 2024-02-23 提高小红书运营效率的6个工具
- 2022-11-10 【官方文档】百度搜索网站被黑防范指南
- 2022-11-03 【干货必备】百度搜索优质内容指南
- 2022-08-01 百度隐藏“快照”功能:原因未知-百度快照没了?
- 2022-06-20 浅析“百度搜索基础信息设置规范”!
- 2022-06-15 SEO尴尬,有排名,没流量,没咨询,怎么办?
- 搜索
-
- 2024-04-07 小红书+抖音+直播常见违禁词及替换方法
- 2024-03-14 刷量成风,广告主损失惨重?该被重视了!
- 2024-03-06 代理投的好,还需要招自己的优化师吗?
- 2024-02-23 提高小红书运营效率的6个工具
- 2024-02-23 千川投放百宝书:2万字详解,一篇全掌握!
- 2024-02-20 年后求职15个关键面试问题,助优化师脱颖···
- 2024-01-31 不行就去做销售吧!
- 2024-01-09 合格的优化师,需具备这6项思维能力!
- 2023-12-28 25个金句文案句式,直接套!
- 2023-12-05 做私域必备的10个朋友圈黄金模板
- 2023-12-05 15个爆款短视频文案技巧,看完立马用!
- 2023-11-27 浅析:《百度搜索优质内容解读》,当下百度···
- 2019-11-01 Origin DNS error:使用百···
- 2020-06-20 “401 - 未授权: 由于凭据无效,访···
- 2020-12-01 一级域名好还是二级域名好?
- 2020-10-13 百度抓取诊断工具一直抓取失败怎么办?
- 2019-12-09 域名解析后,网站返回状态码511应对方法
- 2020-04-10 百度下拉框怎么刷?刷百度下拉框软件原理及···
- 2019-08-12 网站出现“403,服务器上文件或目录拒绝···
- 2021-04-13 html/txt文件中文用浏览器打开有乱···
- 2021-01-06 百度移动端的搜索结果上线“踩顶”功能,对···
- 2020-09-03 element.style样式的修改
- 2019-11-06 正确打开.db数据库文件的两种方式,避免···
- 2020-10-20 UC神马搜索怎么做快速排名优化
- 2023-04-21 如何写好视频标题?优质视频创作必备!
- 2019-02-22 超详细robots.txt使用方法大全和···
- 2022-11-03 【干货必备】百度搜索优质内容指南
- 2021-05-19 宝塔面板新安装后,保存以前系统配置的方法
- 2020-07-31 搜索引擎排名差该怎样来评估原因?
- 2019-08-12 网站出现“403,服务器上文件或目录拒绝···
- 2021-02-21 真正SEO高手,需不需要写原创文章?
- 2021-01-22 [搜索资源平台]:您还未通过安全验证,请···
- 2022-05-31 百度推广CPC、oCPC、eCPC出价有···
- 2019-12-22 2019冬至:聊一聊seo市场的前景
- 2020-04-22 关键词确定之后,怎么在众多同行中脱颖而出···
- 2020-05-07 干货,Http协议总结!
- 热门标签
-





